
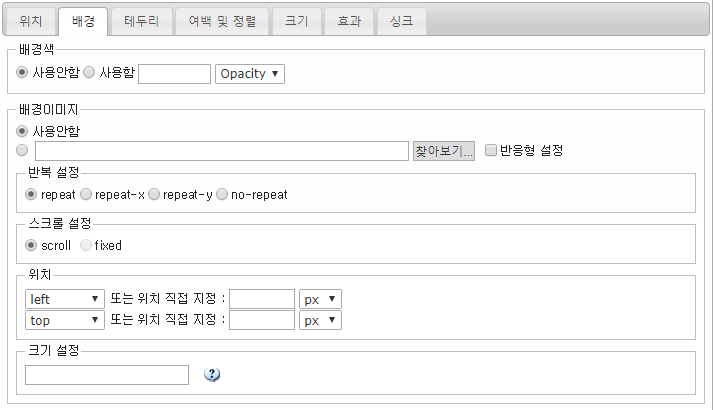
배경색
셀의 배경색을 RGB포맷으로 지정합니다. "Opacity"는 불투명도로 % 숫자가 낮을수록 투명한 효과를 줄 수 있습니다.
배경이미지
배경색과 배경이미지를 동시에 설정하는 경우 배경색 위에 배경이미지가 보이게 됩니다. 페이지의 내용에 해당하는 이미지는 배경이미지로 지정하지 마세요. 그런 이미지는 HTML삽입모듈을 이용해서 등록하세요.
반복설정
- repeat : 지정한 이미지를 가로,세로 반복해서 셀 영역 전체에 채웁니다.
- repeat-x : 가로 방향으로만 반복해서 이미지를 채워 보여줍니다.
- repeat-y : 세로 방향으로만 반복해서 이미지를 채워 보여줍니다.
- no-repeat : 반복해서 보여주지 않습니다.
반응형 설정
웹브라우저의 넓이에 따라 설정한 배경이미지를 사용할지 말지를 설정합니다.
스크롤 설정
- scroll : 화면 스크롤에 따라 배경이미지도 같이 따라 스크롤됩니다.
- fixed : 화면 스크롤에 따라 셀은 스크롤 되더라도 셀의 배경이미지는 웹브라우저 해당 위치에 그대로 고정되어 보여집니다. fixed 옵션은 페이지설정에서만 사용 가능합니다.
위치
위치는 left/right, top/bottom 조합으로 설정 가능하며, 추가로 셀 좌측 상단을 기준으로 한 특정 위치를 지정할 수 있습니다. 우선순위는 특정위치 설정이 높습니다.
크기 설정
기본적으로 배경이미지는 셀의 크기에 관계없이 원본크기로 보여줍니다. 필요에 따라 다음과 같이 크기를 지정할 수 있습니다.
- auto : 기본값으로 배경이미지의 원래 크기로 보여줍니다. 값이 없으면 auto 로 간주합니다.
- cover : 해당 영역 안에 빈 공간이 없이 배경이미지를 리사이징 한다. 만약 배경이미지의 비율과 영역의 비율이 맞지 않는 경우 넘쳐나는 이미지 영역은 짤리게 된다.
- contain : 해당 영역 안에서 이미지가 짤리지 않게 비율을 맞춰 리사이징 한다. 이 경우에는 배경이미지의 비율과 영역의 비율이 맞지 않으면 영역에 빈공간이 생기게 된다.
- 절대 크기 : width height 값을 직접 지정. 예) "300px" 또는 "500px 250px"
- 비율 : 배경이미지를 포함한 영역의 % 값을 계산하여 width, height 값을 지정. 예) "50%" 또는 "50% 80%"